WinForm ⇒ WPF ⇒ XAMLの違い
Iron Python入門では黒い画面に白文字という表示だけを使って、入力、出力をするということを中心に説明してきましたが、 WPF/XAMLを使おうではグラフィカルなインターフェース(GUI)を中心に説明していきます。Iron Python(.NET Framework)では3つの方式を使って、GUIを実現することが出来ます。 "WinForm"、"WPF"、"XAML"が、その3つの方式に当たります。
同じことをするスクリプトを3つの方式で記述して違いをみてみましょう。
「ようこそ Iron Python Worldへ」を表示する
「ようこそ IronPython Worldへ」を表示するスクリプトを"WinForm"、"WPF"、"XAML"を使って組んでみます。WinFormを使って作る
Winformを使ったスクリプト
import clr
clr.AddReference('System.Drawing')
clr.AddReference('System.Windows.Forms')
from System import *
from System.Drawing import *
from System.Windows.Forms import *
class MyWindow(Form):
def __init__(self):
self.StartPosition = FormStartPosition.CenterScreen
self.BackColor = Color.White
self.Width = 250
self.Height = 200
self.Text = "with WinForm"
self.button1 = Button()
self.button1.Text = "Let's Click"
self.button1.Location = Point(90, 115)
self.button1.Click += self.button1_Click
self.Controls.Add(self.button1)
self.label1 = Label()
self.label1.AutoSize = True
self.label1.Location = Point(53, 35)
self.Controls.Add(self.label1)
def button1_Click(self, Sender, e):
self.label1.Text = "ようこそ IronPython Worldへ"
if __name__ == "__main__":
Application.Run(MyWindow())
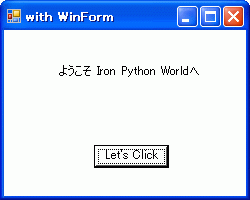
このスクリプトは、ボタンを押すと「ようこそ IronPython Worldへ」と表示されるスクリプトです。メインのクラスはFormオブジェクトから継承して作成し、その中にButtonオブジェクトとLabelオブジェクトを配置しています。
では次。
WPFを使って作る
WPFを使ったスクリプト
import wpf
from System.Windows import *
from System.Windows.Controls import *
class MyWindow(Window):
def __init__(self):
self.WindowStartupLocation = WindowStartupLocation.CenterScreen
self.Width = 250
self.Height = 200
self.Title = "with WPF"
self.canvas1 = Canvas()
self.Content = self.canvas1
self.button1 = Button()
self.button1.Content = "Let's Click"
#↓ボタン配置では水平のアライメントは左を基準にします
self.button1.HorizontalAlignment = HorizontalAlignment.Left
self.button1.VerticalAlignment = VerticalAlignment.Top
self.button1.Margin = Thickness(90,115, 0, 0)
self.button1.Click += self.button1_click
self.canvas1.Children.Add(self.button1)
self.label1 = Label()
self.label1.HorizontalAlignment = HorizontalAlignment.Left
self.label1.VerticalAlignment = VerticalAlignment.Top
self.label1.Margin = Thickness(53, 35, 0, 0)
self.canvas1.Children.Add(self.label1)
def button1_click(self, Sender, Event):
self.label1.Content = "ようこそ Iron Python Worldへ"
if __name__ == '__main__':
Application().Run(MyWindow())
WinFormを使った場合と比べると、classのスーパークラスがFormオブジェクトからWindowオブジェクトに変わっています。
Windowオブジェクトの中に、わざわざCanvasオブジェクト置いてからButtonオブジェクトやLabelオブジェクトを配置します。
またパラメータ表記がWinFormの方が直接的でわかりやすく、WPFの方が例えばボタン配置では水平のアライメントは左を基準にしますってことなど、
いろいろ細かく設定しなければいけないのでちょっと面倒に感じます。そんな面倒ことを解消するためにXAMLを使ってみましょう。
XAMLを使って作る
XAMLを使ったスクリプト(with_xaml.xamlファイル)
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="with xaml" Height="200" Width="250" WindowStartupLocation="CenterScreen">
<Canvas>
<Button x:Name="button1"
Content="Let's Click"
HorizontalAlignment="Left"
VerticalAlignment="Top"
Margin="90,115,0,0"
Click="Button_Click" />
<Label x:Name="label1" Canvas.Left="53" Canvas.Top="35" />
</Canvas>
</Window>
XAMLを使ったスクリプト(with_xaml.pyファイル)
import wpf
from System.Windows import Application, Window
class MyWindow(Window):
def __init__(self):
wpf.LoadComponent(self, 'with_xaml.xaml')
def Button_Click(self, sender, e):
self.label1.Content = "ようこそ Iron Python Worldへ"
if __name__ == '__main__':
Application().Run(MyWindow())
xamlファイルの記述の意味については、これから今後説明していきますが上の"WinForm"や"WPF"を使った場合と比較すると、
なんとなく意味はわかってくると思います。XAMLを使うと上記のように、ボタンの配置などレイアウトにかかわる部分は、拡張子がxamlと記述されるxamlファイルに記述して、 拡張子がpyになってるスクリプトファイルにはクラスの初期化の段階でxamlファイルを読み込み、後はコマンドについて記述されています。
このように2つのファイルに分けることにより、レイアウトを決めるデザイナーさんとコマンドを記述するプログラマーさんが別々で作業することが出来ます。
つまりXAMLはデザイナーのためにできている言語です。なので「ボタン配置では水平のアライメントは左を基準にします。」なんてプログラマーでは 常識のルールも記述することになります。常識を前提に記述される言語は、常識を知らない人たちにとっては難しくてしようがありません。そのため誰でもわかるように、常識の部分も含めて細かく記述されています。
ではそれぞれの出力Windowを見てみましょう。
【WinFormを使った場合】 【WPFを使った場合】 【XAMLを使った場合】



WinFormを使った場合とWPF、XAMLを使った場合でボタンの表示が違うのがわかると思います。
WinFormは.NET Framework扱いになっていますが、実はWin32のパーツをそのまま使っています。
逆にWPFとXAMLは同じパーツを使っていて、WPFはコマンドで記述し、XAMLはマークアップファイルと呼ばれるXAMLファイルで 記述されている違いだけです。したがって、WPFで記述したレイアウト情報は必ずXAMLファイルに出来ます。 ここからもXAMLはWPFを使用する上で、レイアウト配置だけを専門で扱うためのファイルであることが理解できると思います。